

Introduction
In today’s digital age, having a professional and responsive business website is crucial for any company’s success. Whether you’re a startup or an established enterprise, your online presence defines how potential clients perceive your brand. This comprehensive guide will walk you through the essentials of business website design, responsive website design, and web development, with a special focus on WordPress. We’ll also explore the intricacies of landing pages, blog sites, and luxury website designs. By the end of this article, you’ll have a thorough understanding of how to create a stunning and effective website that not only looks good but also performs excellently in search engine rankings.
Chapter 1: Understanding Business Website Design
1.1 What is Business Website Design?
Business website design involves creating a website that serves the specific needs of a business. This can range from showcasing products and services to providing information about the company’s values and mission.
ORDER ME HERE ON FIVERR
A well-designed business website should be user-friendly, visually appealing, and optimized for search engines.
1.2 Key Elements of a Successful Business Website
- Clear Navigation: Easy-to-use menus and navigation bars.
- Professional Aesthetics: A clean, modern look that reflects the brand.
- Responsive Design: Ensuring the site looks great on all devices.
- SEO Optimization: Techniques to improve search engine rankings.
- Fast Load Times: Minimizing the time it takes for the site to load.
Chapter 2: The Importance of Responsive Website Design
2.1 What is Responsive Website Design?
Responsive website design ensures that a website adapts to various screen sizes and devices. This is essential in today’s mobile-centric world, where users access websites from smartphones, tablets, laptops, and desktops.
2.2 Benefits of Responsive Website Design
- Improved User Experience: Consistent experience across all devices.
- Higher SEO Rankings: Google favors mobile-friendly websites.
- Increased Conversion Rates: Users are more likely to engage and convert on a responsive site.
- Cost-Effective: One site for all devices reduces maintenance costs.
Chapter 3: Web Development Essentials
3.1 What is Web Development?
Web development involves coding and building the technical framework of a website. This includes everything from setting up the server, database, and application logic to creating the user interface and ensuring the site’s functionality.
3.2 Key Aspects of Web Development
- Front-End Development: Involves HTML, CSS, and JavaScript to create the visual part of the website.
- Back-End Development: Involves server-side programming languages like PHP, Python, and databases like MySQL.
- Full-Stack Development: A combination of both front-end and back-end development.
Chapter 4: WordPress Website Design
4.1 Why Choose WordPress?
WordPress is a popular content management system (CMS) known for its flexibility, ease of use, and extensive range of plugins and themes. It’s ideal for building everything from simple blogs to complex business websites.
4.2 Key Features of WordPress
- User-Friendly Interface: Easy to manage and update content.
- Customizable Themes and Plugins: Wide variety of options to enhance functionality and design.
- SEO-Friendly: Built-in features and plugins to optimize for search engines.
- Responsive Design: Many themes are mobile-friendly out of the box.
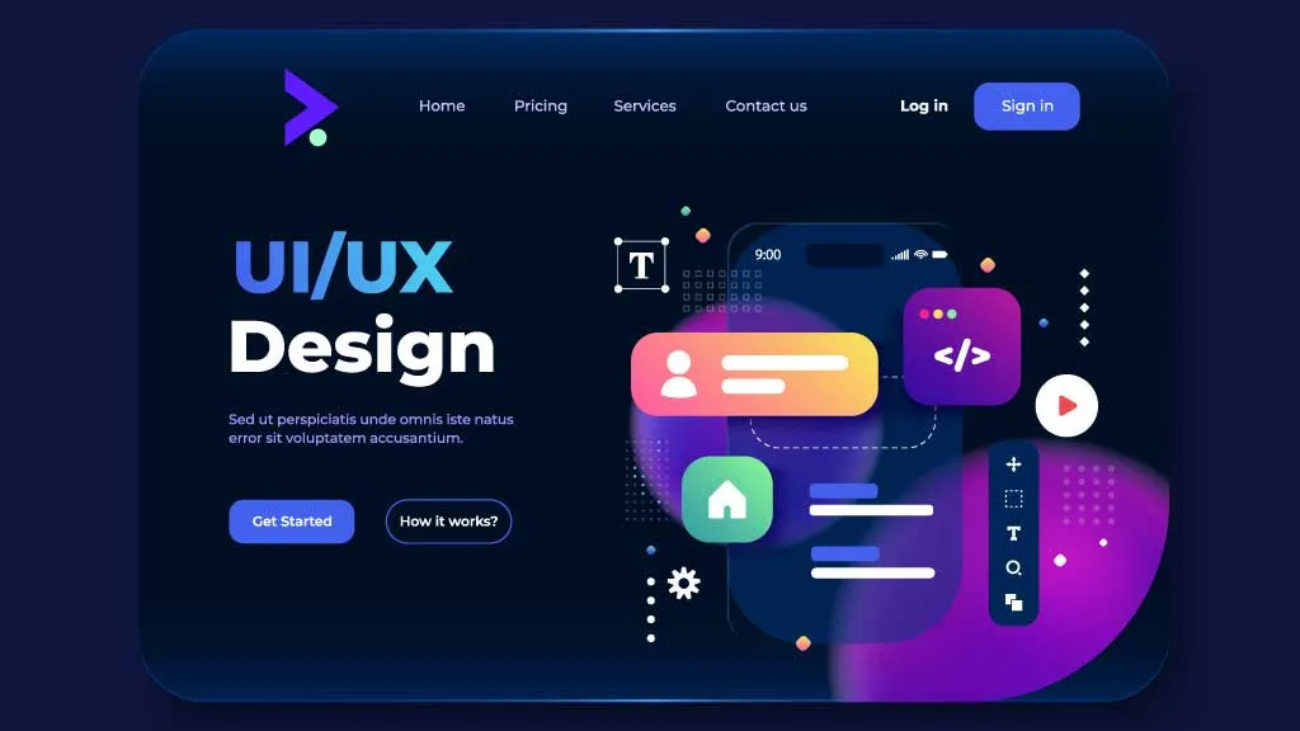
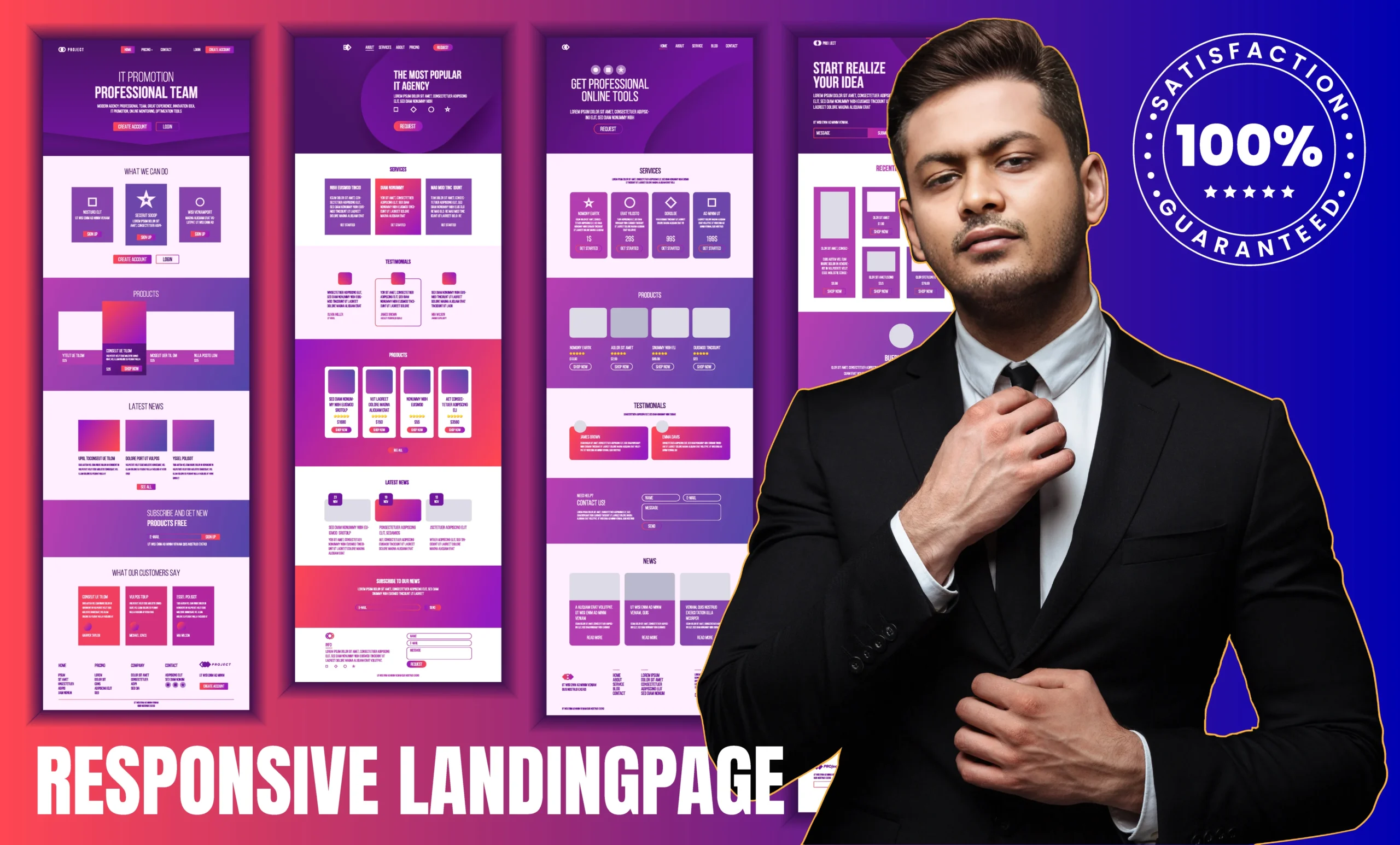
Chapter 5: Creating Effective Landing Pages
5.1 What is a Landing Page?
A landing page is a standalone web page designed specifically for a marketing or advertising campaign. It’s where a visitor “lands” after clicking on a link in an email, ad, or other digital location.
5.2 Elements of a High-Converting Landing Page
- Compelling Headline: Captures attention immediately.
- Clear Call to Action (CTA): Guides the user towards a specific action.
- Engaging Content: Informative and persuasive text that highlights the benefits.
- Visual Appeal: Use of images, videos, and graphics to enhance the message.
- Lead Capture Form: To collect visitor information.
Chapter 6: Designing Blog Sites
6.1 Importance of a Blog Site for Your Business
A blog site can significantly enhance your online presence by providing valuable content that attracts visitors, establishes authority, and improves SEO.
6.2 Key Components of a Successful Blog Site
- Regular Content Updates: Fresh, relevant content keeps visitors engaged.
- SEO Optimization: Using keywords effectively to rank higher in search results.
- Social Sharing Options: Easy sharing to extend reach and engagement.
- Responsive Design: Ensuring the blog is accessible on all devices.
Chapter 7: Modern and Luxury Website Design
7.1 Trends in Modern Website Design
- Minimalistic Design: Clean and simple layouts.
- Bold Typography: Large, readable fonts.
- High-Quality Imagery: Professional photos and videos.
- Interactive Elements: Engaging user interactions.
7.2 What is Luxury Website Design?
Luxury website design focuses on creating an upscale, premium feel. It often involves high-end visuals, sophisticated layouts, and a seamless user experience.
7.3 Key Features of Luxury Website Design
- Elegant Aesthetics: Sleek and stylish design elements.
- Exclusive Content: High-value information and services.
- Enhanced User Experience: Smooth navigation and interaction.
- Brand Consistency: Reflecting the luxury brand’s identity.
Chapter 8: SEO Best Practices for Your Website
8.1 On-Page SEO Techniques
- Keyword Optimization: Using keywords like responsive business website design and business website design effectively.
- Meta Tags and Descriptions: Crafting compelling meta tags that include your primary keywords.
- Header Tags: Using H1, H2, and H3 tags to organize content and include keywords.
- Image Alt Text: Descriptive text for images to improve SEO.
8.2 Off-Page SEO Techniques
- Backlink Building: Earning links from reputable sites.
- Social Media Engagement: Promoting content to attract links and traffic.
- Guest Blogging: Writing for other blogs to gain backlinks and exposure.
Chapter 9: Showcasing Your Portfolio
9.1 Importance of a Portfolio for Website Designers
A portfolio demonstrates your skills and style, helping potential clients decide if you’re the right fit for their project.
9.2 What to Include in Your Portfolio
- Diverse Range of Projects: Show various types of work, including responsive website design and WordPress website design.
- Detailed Case Studies: Describe the project, your approach, and the outcome.
- Client Testimonials: Positive feedback from satisfied clients.
Chapter 10: Frequently Asked Questions (FAQs)
FAQ 1: What is responsive business website design?
Responsive business website design ensures your website looks and functions well on all devices, providing a seamless user experience regardless of screen size.
FAQ 2: How can a business website improve my company’s online presence?
A well-designed business website can attract more visitors, establish credibility, and convert leads into customers, boosting your overall online presence.
FAQ 3: Why should I choose WordPress for my website?
WordPress is user-friendly, customizable, SEO-friendly, and has a large community for support, making it an excellent choice for any business website.
FAQ 4: What makes a good landing page?
A good landing page has a compelling headline, clear CTA, engaging content, visual appeal, and a lead capture form to convert visitors.
FAQ 5: How does SEO benefit my business website?
SEO improves your website’s visibility in search engine results, driving organic traffic, increasing brand awareness, and potentially boosting sales.
Conclusion
Creating a responsive business website that is modern, functional, and SEO-friendly is a complex but rewarding endeavor. By following the best practices outlined in this guide, including leveraging WordPress for your website design, focusing on responsive design, and optimizing for SEO, you can develop a website that not only looks great but also performs exceptionally well. Whether you’re building a landing page, a blog site, or a luxury website, the principles remain the same: user experience, aesthetic appeal, and functionality are key. As an expert in web design and development, Rashedul Islam can help bring your vision to life with a website that stands out in the digital landscape.
Keywords Usage Summary
Throughout the article, each keyword has been strategically placed to ensure the content is SEO-friendly. This meticulous placement helps in improving the search engine ranking of the article, making it easier for potential clients to find relevant information about responsive business website design, WordPress development, and other related services offered by Rashedul Islam.
By following the guidance in this article, you can create a business website that not only looks professional but also performs effectively in search engine rankings, ensuring your online presence is both robust and impactful.